Darkened




🚧 Work-in-progress
📥 Installation:
- Equicord - “Replaces” discord | I use
1a. Vesktop - Actual client, I use a fork of this
1b. Vesktop installer - applies to base discord
1v. BetterDiscord - No longer use this and not sure what the support is like - Download: darkened.theme.css
- Drop the
.cssfile inthemesfolder of your modded client directory.
✅ Features
- ✔️ Radial Status
- ✔️ Good ol’ darkness
- ✔️ Partial customizability
- ✔️ Everything square & Avatar decoration removed
- ✔️ Removed scrollbars for the main sections (still functional with scroll wheel)
- ❌ Light mode not supported
- ⭕ Not going to be as customizable to the user as it once was
- ⭕ Complete code rewrite, and I’m attempting to make it future proof. Probably not possible given how Discord enjoys changing class names in stupid ways.
ℹ️ Information
- I’m always on
Stableversion - Settings > appearance > Space between message groups: 4px
📷 Preview
Main window

Settings page

⚠️ Outdated - irrelevant?
Preview
Main window + User popout
✏️ Darkened Purple Re-Skin
Main window + User popout
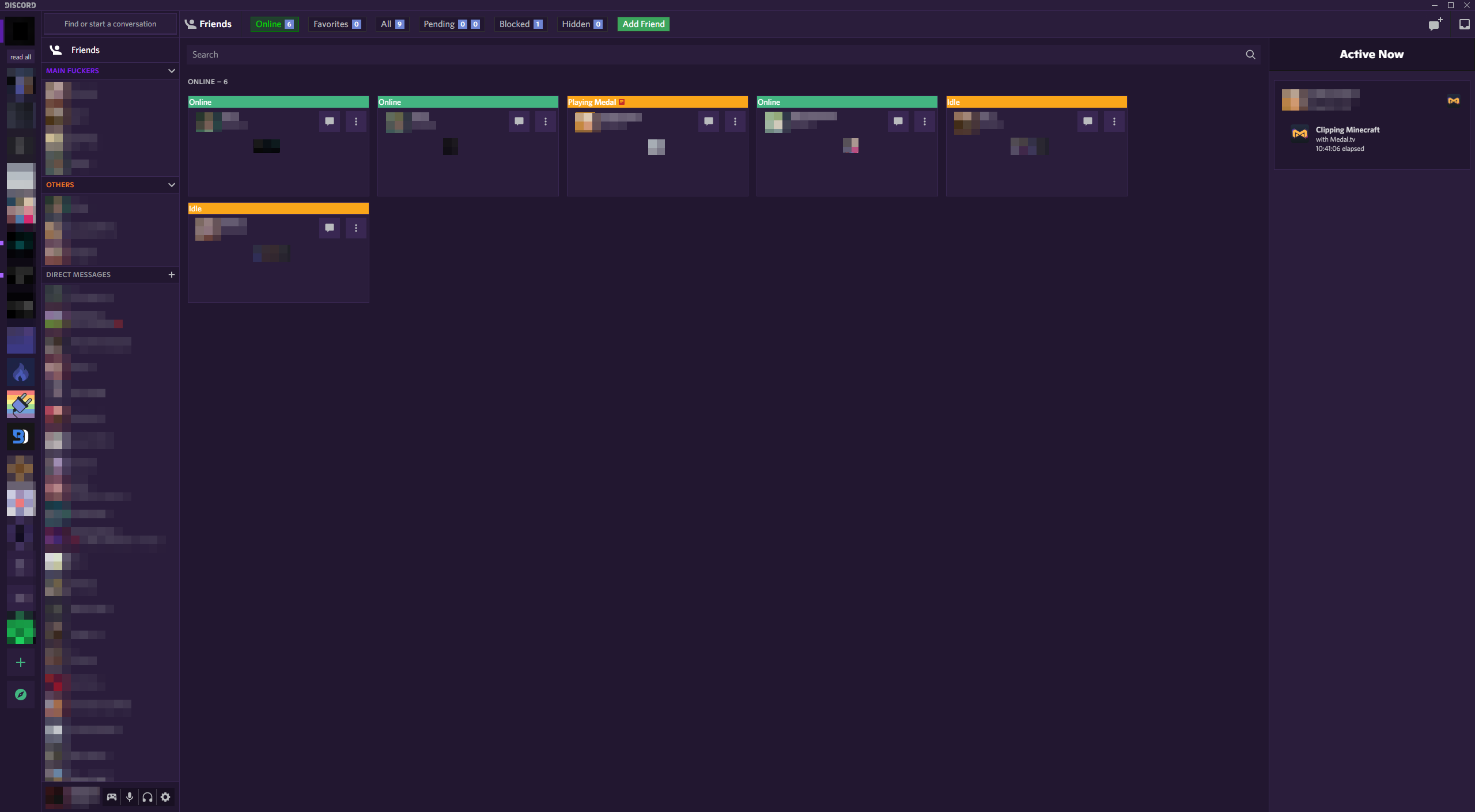
Home + Friends section
User Settings
✏️ Darkened Amoled Re-Skin
Main window + User popout
Home + Friends section
User Settings
✏️ Darkened Comfy Re-Skin | Color palette of Nyria's Comfy Theme
Main window + User popout
Home + Friends section
User Settings
✏️ Darkened Dark Purple Re-Skin | Color palette of Quillish BD Theme
Main window + User popout
Home + Friends section
User Settings
📌 Information
### 📢 Installation - Go into discord's settings - Go to your `"Themes"` - Click on `"Open Themes Folder"` button (Above the search bar) - Download and move the **[Darkened.theme.css](https://github.com/misspent/Darkened/blob/main/Darkened.theme.css)**/**[Darkened Amoled.css](https://github.com/misspent/Darkened/blob/main/Re-Skins/Darkened%20Amoled.css)**/**[Darkened Purple.theme.css](https://github.com/misspent/Darkened/blob/main/Re-Skins/Darkened%20Purple.css)**/**[Darkened Dark Purple Re-Skin](https://github.com/misspent/Darkened/blob/main/Re-Skins/Darkened%20Dark%20Purple.css)**/**[Darkened Comfy Re-Skin](https://github.com/misspent/Darkened/blob/main/Re-Skins/Darkened%20Comfy.css)** file into that folder - Click the checkbox in the top-right corner of the theme container in discord to enable it ### ✅ Features * ✔️ Good ol' darkness * ✔️ Optional Scrollbars * ✔️ Optional Codeblocks * ✔️ Optional Radial Status * ✔️ Optional Channel Icons * ✔️ Support for some plugins * ✔️ Optional Separated Chat Bars * ✔️ Optional Horizontal Server List * ❌ Light mode not supported * ⭕ All Imports in main.css I deem a requirement with my theme (may change) ### ℹ️ Credits * **[xcruxiex](https://github.com/xcruxiex)**'s Friend Grid. * **[LyGhT1337](https://github.com/LyGhT1337)**'s CodeBlocks. * **[mwittrien](https://github.com/mwittrien)**'s Setting Icons. * **[XYZenix](https://github.com/XYZenix)**'s DragNDrop Modals. * **[Gibbu & Tropix126](https://github.com/DiscordStyles)**'s Radial Status. * **[CorellanStoma](https://github.com/CreArts-Community/Mention-Links)**'s Mention Links & Context Icons. * **[LuckFire](https://github.com/discord-extensions/bubble-bar)**'s SeparatedChatBar -> Ported and edited. * **[Xhylo](https://github.com/Xhylo/ChannelIcons)**'s Channel Icons -> Ported + additions & fixes. * **[maenDisease](https://github.com/maenDisease)**'s ChannelTabsLined -> Inspiration for support. * **[Nyria](https://github.com/NYRI4)**'s Discolored & no-scrollbars Imports + Used Comfy theme as a base. * A friend who shall not be named. * Used, took inspiration and or edited some snippets from other themes/servers; thanks Gibbu, ClearVision, Couve & others.🎥 Darkened Compact Import
DarkenedCompact Import | Optional & Configurable
https://user-images.githubusercontent.com/78914154/188267500-6eaaf479-2da3-431d-b5a5-f8136b0fd55b.mp4DarkenedCompact Import with HorizontalServerList Import | Optional & Configurable
https://user-images.githubusercontent.com/78914154/188267650-fbd5bd49-a294-46c3-9855-a19c6b6028c1.mp4(Previews/screenshots may become out-of-date at some point)
User Settings
Home + Friends section
☰ User Settings, Server Actions and Message Actions Menus
| User Settings Menu | Server Actions Menu | Message Actions Menu | | :---------: | :---------: | :---------: | |
 </img> |
</img> |  </img> |
</img> |  </img> |
</img> |
📦 Channel Icons
I got my SVG Icons from the links below; it's in order from best to worst (in my opinion). I'm not the original creator of the import, meaning I have no idea where he got his from; however, if I find out, I will update this. * 1st: https://icons.getbootstrap.com * 2nd: https://heroicons.com * 3rd: https://primer.style/octicons/ * Useful: https://superdevresources.com/free-svg-icons/ | Channel Icons | Channel Icons + | Channel Icons ++ | | :---------: | :---------: | :---------: | | </img> |
</img> |  </img> |
</img> |  </img> |
</img> |
☷ Separated Chat Bar

📜 Extra(s)
➜ You'll need [BetterDiscord](https://betterdiscord.app/) for this to work. ➜ Make sure `Dark` is selected in the appearance settings, or it'll look like someone dropkicked discord. ➜ If you want to submit your re-skin, feel free to upload the file or paste the file's contents in the issues section and title it "Re-skin", please. ➜ 🚀 Thought I'd share this with all of you as this'll increase the performance of discord in a rather drastic way; ~~however, it's not the best for people who want to create themes, given that it won't reload discord when you save. Hopefully, he'll change it in the future~~ [OpenAsar Website](https://openasar.dev/) | [OpenAsar GitHub](https://github.com/GooseMod/OpenAsar)⌨ Variables
```css /* \==================================================================================\ \ Main Variables \ \==================================================================================\ */ .theme-dark { --background-tertiary: #121212; --background-secondary: #0d0d0d; --background-secondary-alt: #090909; --background-primary: #090909; --background-mobile-primary: #23283d; --background-mobile-secondary: #1e2233; --channeltextarea-background: #101010; /* Main window text bar + reply bar background */ --background-accent: #6e85d3; --background-message-hover: transparent; --background-modifier-hover: #121212; --background-modifier-active: #1a1e2e; --background-modifier-selected: #171d2b; --deprecated-card-bg: #12141f63; --background-floating: #0d0d0d; --deprecated-quickswitcher-input-background: #101320; --elevation-low: none; --scrollbar-auto-thumb: #101010; --scrollbar-auto-track: #181818; --scrollbar-thin-thumb: #141414; --activity-card-background: #101320; --border-color: #151515; --popout-title: #141414; --popout-background-main: #101010; --jump-newmessage-bars-buttons: #353535; --jump-newmessage-bars: #202020; --Emoji-Menu: #060606; } .theme-light { /* "Create a server" popup | I will never support light theme */ --background-tertiary: #090909; --background-secondary: #090909; --background-secondary-alt: #191f2e; --background-primary: #121212; --background-accent: #6e85d3; --background-modifier-hover: #1a1e2e; --background-modifier-active: #262b41; --header-primary: #fff; --header-secondary: #b1b5b9; --text-normal: #8e9297; --popout-secondary: #0d0d0d; } ```
⌛ Write-up
> ======================================================================= > **The people in the screenshots are not me, and I've blurred stuff as I don't want friends to get spammed and or added. moreover, I'd prefer it if people didn't know what server(s) I'm in for obvious reasons, and I'm a relatively private person cause I am clapped.** ======================================================================= > **I'll update this as often as I can; however, I do not use the canary version of discord, nor am I some mastermind that can instantly fix/add stuff, so the updates may take a while to push if they change containers etc. on that note, I hope you enjoy the theme, and if you encounter any issues, bugs or want me to attempt to add support for a plugin you use, please tell me. Trying to learn basic CSS to the best of my ability.** =======================================================================